前置教程:
引用站外地址
Hexo Butterfly博客魔改的一点点基础
Ariasakaの小窝
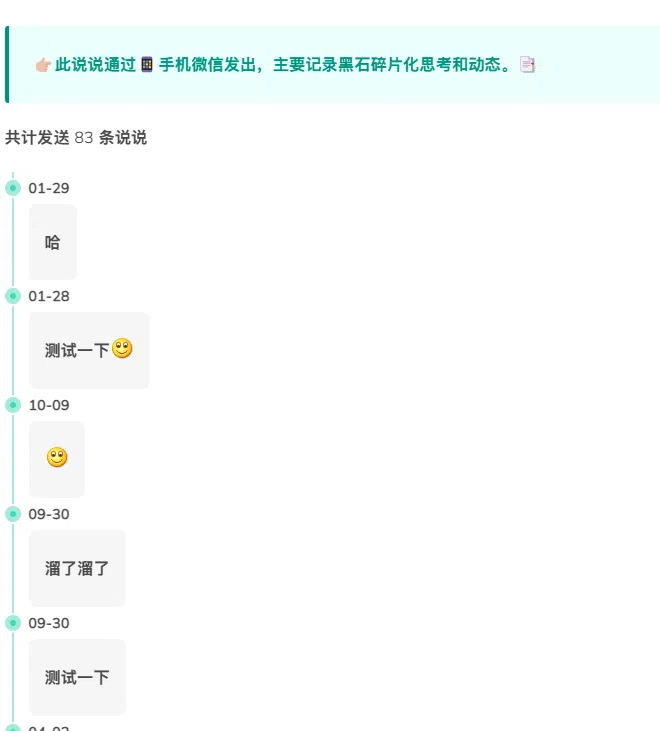
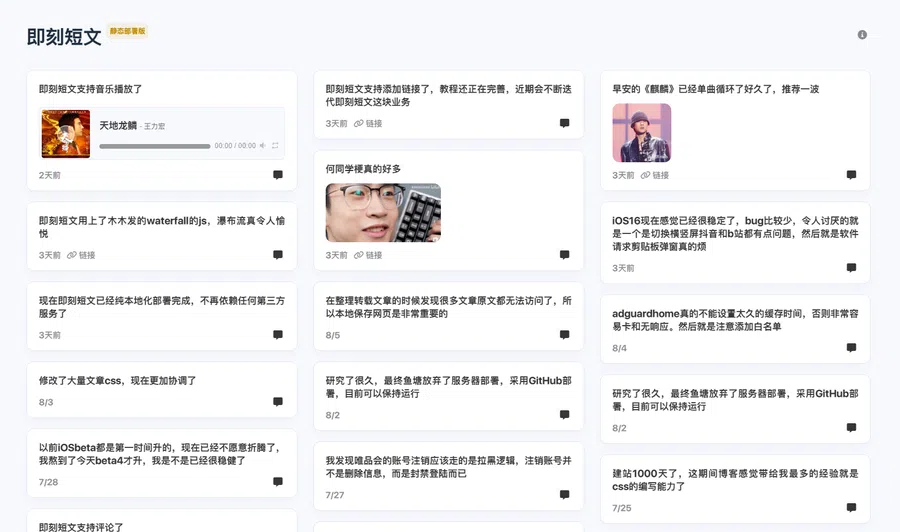
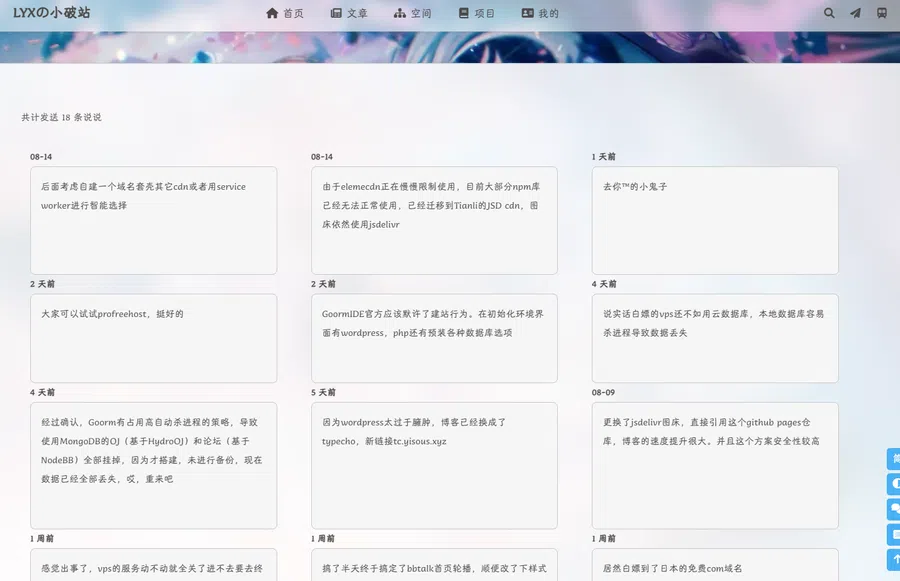
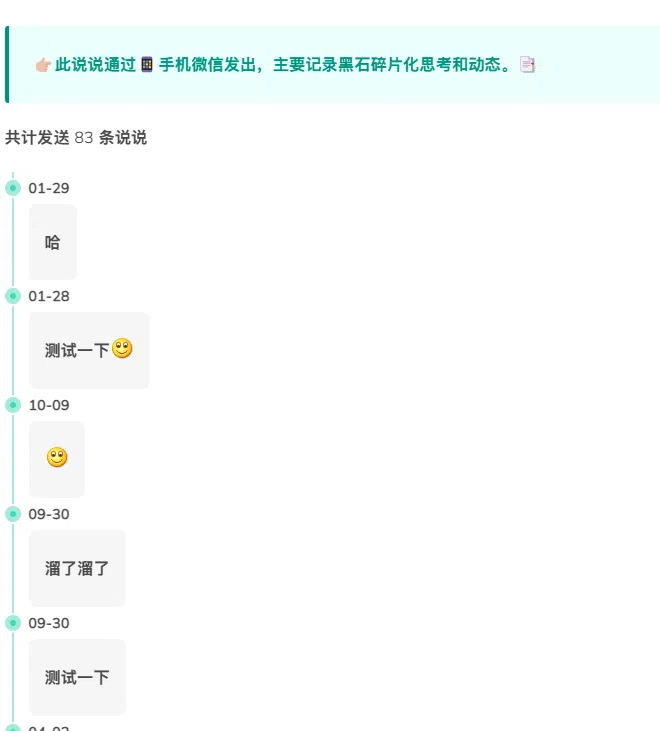
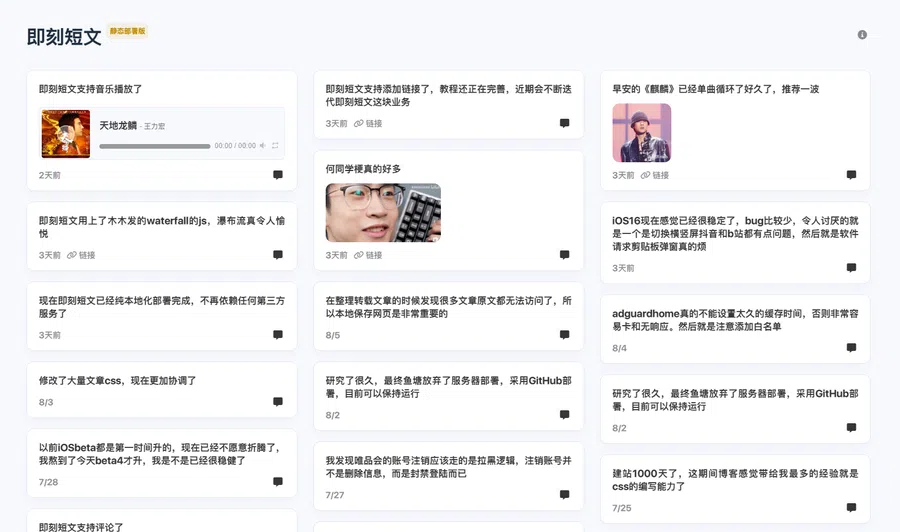
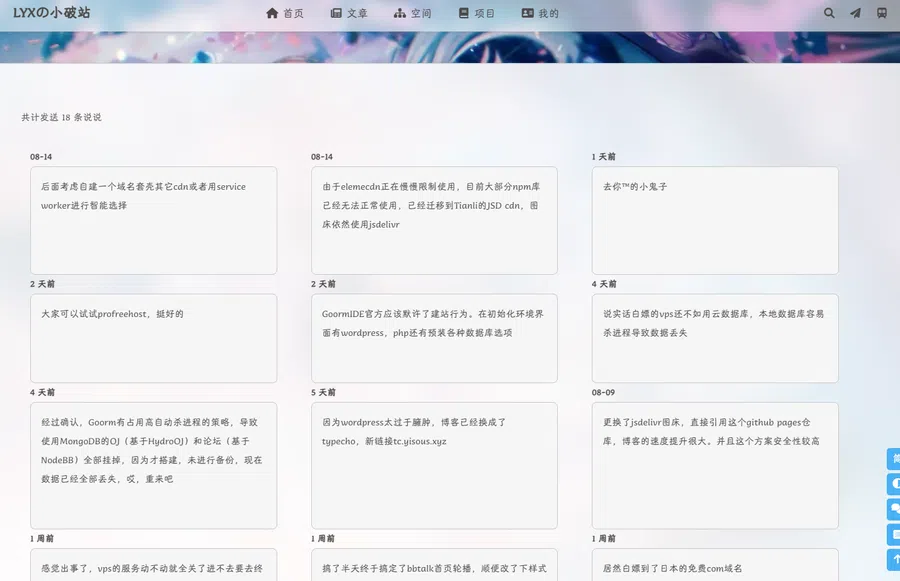
因为bbtalk默认的样式是时间轴(如图),但是我更喜欢瀑布流的样式(比如洪哥的),所以就写了一个简单的css用于修改样式。


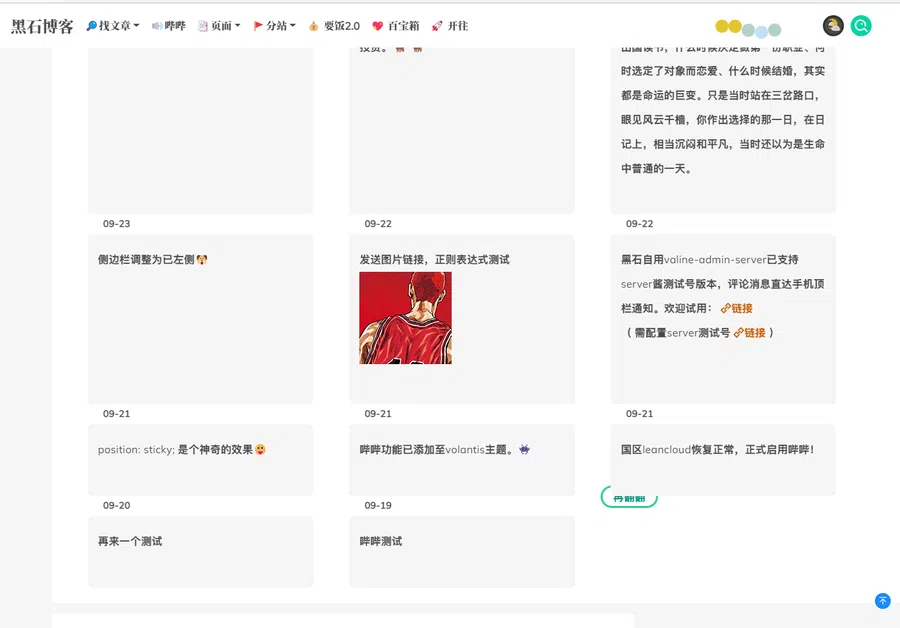
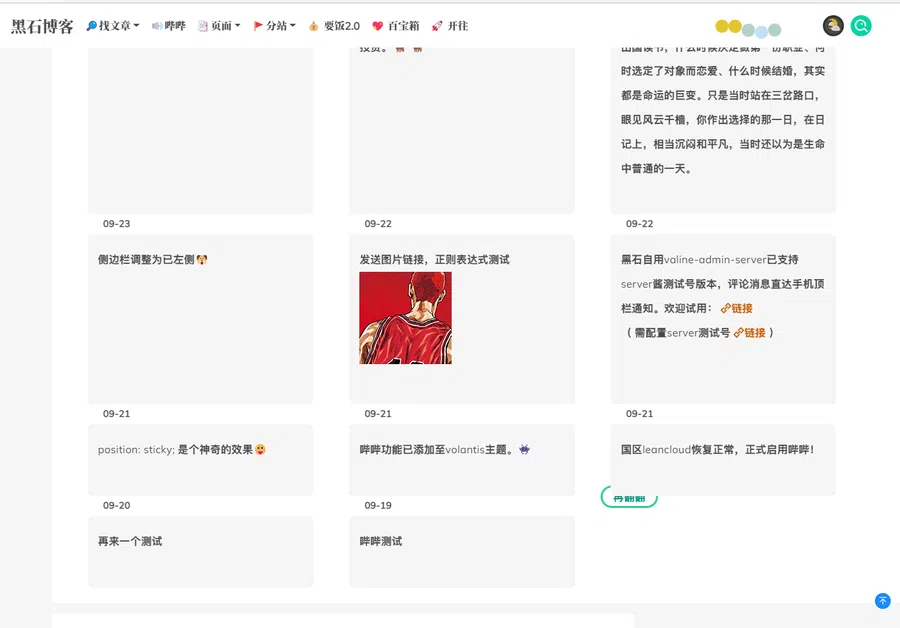
css的效果(直接拿黑石的博客改的[doge]):


添加如下css即可应用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| #app .body{
margin:0!important;
}
#app{
display: flex;
flex-wrap: wrap;
}
#app .tip{
width:100%
}
.meta::before,.meta::after,.timenode::after,.timenode::before{
display: none;
}
@media screen and (min-width: 1100px){
.timenode{
width:calc(100% / 3 - 40px)!important;
}
}
@media screen and (min-width: 768px) and (max-width: 1100px){
.timenode{
width:calc(100% / 2 - 40px)!important;
}
}
.timenode{
min-width:300px;
margin:15px;
width:100%;
}
.timenode .body{
width:100%;
height:100%;
}
|
你可能会发现一个小bug~~(不,特性)~~,"再翻翻"按钮的位置有点奇怪,你可以自己研究一下把它弄好,也可以修改bbtalk的配置,让它同时渲染很多个(比如114514个这种达不到的),用下面的css隐藏掉按钮即可。

1
2
3
| .load-ctn{
display:none;
}
|